Bootstrap se distribuye con un
archivo JavaScript llamado bootstrap.js que requiere
jQuery. Este archivo permite,
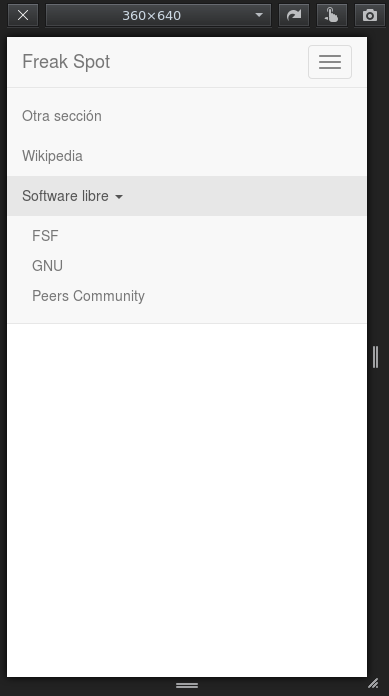
entre otras cosas, hacer funcionar la barra de navegación cuando hay
menús desplegables, y desplegar y ocultar los enlaces de navegación, que
se encuentran ocultos en pantallas con baja resolución.
El problema es que Bootstrap no ofrece la misma funcionalidad básica sin JavaScript. Es decir, si no tienes JavaScript activado, no puedes acceder a los menús desplegables ni ocultar y mostrar el menú de navegación en dispositivos móviles o con baja resolución. Sin embargo, es posible ofrecer esta funcionalidad sin JavaScript. En este artículo os muestro cómo hacerlo.
Continúa leyendo Barra de navegación de Bootstrap sin JavaScript