En el artículo Mejor sin Wordpress dije que tenía pensado migrar este blog, hecho con Wordpress, a Pelican. Pues bien, ya lo he conseguido. No he cambiado apenas la apariencia del blog. El objetivo principal de la migración era mejorar el rendimiento y tener la posibilidad de gestionar el blog con un sistema de control de versiones usando Git. En este artículo explico resumidamente cómo lo he hecho. Continúa leyendo Migración de Wordpress a Pelican
Categoría: Desarrollo web
Mejor sin Wordpress
Desde su nacimiento en junio de 2016, este blog ha usado Wordpress. Tras casi un año de uso, he podido aprender el funcionamiento de Wordpress. Incluso he modificado un tema y he desarrollado dos complementos para Wordpress.
Durante ese periodo he conocido algunas de las desventajas de Wordpress:
- La administración del blog requiere el inicio de sesión: supone una vía de entrada más para atacar el sitio web.
- La dependencia de Wordpress hacia una base de datos MySQL supone una posible vía de ataque al sitio web y un requerimiento que reduce la flexibilidad del sitio web (no todos los servidores web tienen MySQL instalado).
- No se puede publicar y gestionar todo el contenido en un repositorio con un sistema de control de versiones como Git.
- El diseño de Wordpress apenas tiene en cuenta la eficiencia. Es complicado hacer un complemento eficiente, y casi nadie lo hace. Muchas veces los complementos introducen código JavaScript y CSS en páginas que no lo requieren.
En un blog como Freak Spot sería mucho más sencillo y eficiente servir directamente páginas en formato HTML, y no depender tanto de PHP y MySQL. Además, esto podría permitir un fácil control del contenido del blog utilizando Git.
Con el uso de páginas estáticas se solucionarían todos estos problemas. Sin embargo, la migración presenta algunas dificultades:
- Elegir o crear un generador de sitios web estáticos
- Preservar todo el contenido (artículos, páginas, imágenes...)
- Preservar y seguir permitiendo los comentarios
- Preservar las categorías y las palabras clave
- Reemplazar los complementos de Wordpress utilizados
- Reemplazar el buscador de Wordpress
- Preservar las URLs originales
Para realizar la migración pretendo utilizar Pelican, un generador de páginas estáticas escrito en Python. Ya he comenzado a migrar el contenido, aunque aún queda mucho trabajo por hacer. En este repositorio se encuentra el código fuente del futuro blog: https://notabug.org/Freak-Spot/Freak-Spot.
Sí, LibreVideoJS también puede reproducir vídeos de YouTube
Me preguntaron si el reproductor LibreVideoJS era capaz de reproducir vídeos de YouTube. La respuesta es sí. Solo necesitas la URL del vídeo.
Pero claro, YouTube no te proporciona la URL del vídeo, porque es un
sitio web restrictivo y privativo. Aún así, no es difícil obtenerla. Una
manera sencilla de obtener la URL de un vídeo es usar
youtube-dl con el parámetro -g o
--get-url. Con el parámetro --get-thumbnail podemos obtener la URL
de la imagen que se muestra en YouTube antes de reproducir el vídeo. Con
la opción --all-subs, podemos descargar también todos los subtítulos
disponibles del vídeo.
¿Cómo crear un página web en la red Tor?
En este artículo enseño cómo crear un servicio oculto en la red Tor, concretamente un sitio web.
Lo primero que debemos hacer es tener Tor funcionando. Lo más sencillo es descargarse el Tor Browser de la página oficial de Tor e instalarlo.
Lo siguiente es instalar un servidor web. Puedes instalar un servidor GLAMP o cualquier otro tipo de servidor web. Debes configurar tu servidor web para que no dé información sobre ti, sobre tu ordenador o sobre tu ubicación si quieres contar con una mayor privacidad. Es una buena idea usar una máquina virtual.
Lo último es configurar el servicio oculto para que apunte al servidor
local anteriormente instalado. Para ello necesitamos editar un archivo
llamado torrc. La ruta de este archivo es la siguiente dentro de la
carpeta obtenida al descargar Tor Browser:
Browser/TorBrowser/Data/Tor/torrc. Si instalaste Tor de otra forma, el
archivo torrc se encontrará en otra ubicación (lee la siguiente
sección para saber donde encontrar el archivo:
https://support.torproject.org/es/#tbb_tbb-editing-torrc).
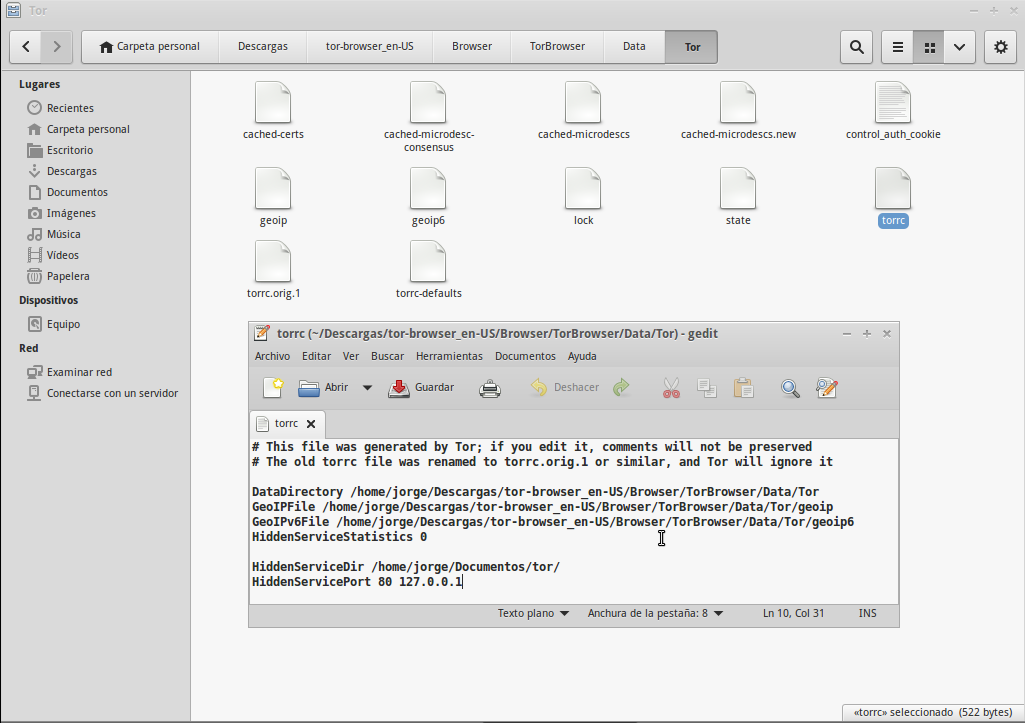
Debes añadir dos líneas a tu archivo torrc:
- HiddenServiceDir es el directorio donde Tor guardará la
información sobre el servicio oculto. En concreto, Tor creará un
archivo aquí llamado
hostnameque contendrá la URL onion y otro llamadoprivate_key. Este no debe ser el directorio de tu servidor web, pues este directorio contendrá información secreta. No necesitas añadir nada dentro de este directorio - HiddenServicePort te permite especificar un puerto virtual (esto es, el puerto que los usuarios del servicio oculto pensarán que están usando) y una dirección IP y un puerto para redirigir las conexiones a este puerto virtual
En mi caso añadí estas líneas:
HiddenServiceDir /home/jorge/Documentos/tor/
HiddenServicePort 80 127.0.0.1
En la anterior imagen puedes ver mi archivo torrc. Cuando elijas el
directorio HiddenServiceDir, no lo crees, es mejor que lo haga Tor
automáticamente para evitar problemas con los permisos. En mi caso el
directorio /home/jorge/Documentos/tor se creó cuando volví a iniciar
Tor tras haber guardado el nuevo contenido del archivo torrc.
Una vez escrita en el archivo torrc la información anteriormente
mencionada, debes abrir Tor Browser o ejecutar Tor de nuevo. Si no se
inicia Tor correctamente, es que has escrito algo mal en el archivo
torrc. Revísalo, corrígelo y prueba de nuevo. Si tienes problemas,
puedes dejar aquí un comentario para que os intentemos ayudar o
contactar con el proyecto
Tor.
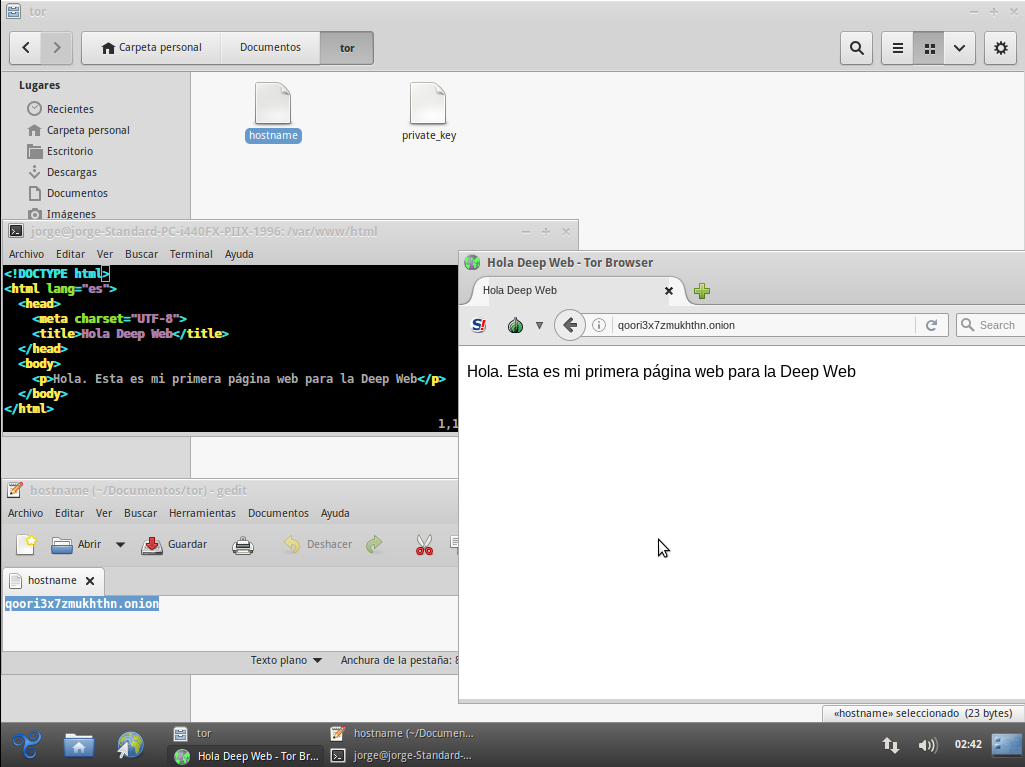
Si todo ha ido bien, cuando inicies Tor de nuevo, se crearán dos
archivos en el directorio que indicaste en HiddenServiceDir, en mi caso
en /home/jorge/Documentos/tor. Son los archivos private_key (tu
clave privada) y hostname (archivo de texto con tu URL onion).
Cuando te dirijas con el Tor Browser a esa URL, verás el contenido del
archivo index.html que está en la carpeta de tu servidor web, si es
que existe (en mi caso es /var/www/html/index.html). Ahora puedes
crear una página web sencilla y visualizarla en tu URL onion. Cualquiera
que conozca esa URL y use Tor podrá ver tu página web.
En https://riseup.net/en/security/network-security/tor/onionservices-best-practices puedes encontrar algunas recomendaciones más a la hora de crear servicios ocultos.
¿Por qué algunas URLs acaban con una barra?
Probablemente, te habrás cruzado con URLs que acaben en una barra (como https://freakspot.net/ o /, directorio raíz del servidor) y con otras que no (como esta: https://www.gnu.org/gnu/gnu.html). ¿Cuál es la diferencia? ¿Es importante?
Una
URL es
básicamente una dirección a un recurso. Las URLs no hacen referencia
únicamente a páginas web, sino también a otros tipos de recursos.
Algunos ejemplos de esquemas URL son http, https, ftp, telnet,
data y mailto. En este artículo me estoy refiriendo a páginas web
que usan el esquema http o el https.
Las direcciones URL que acaban en una barra se refieren a un
directorio; las que no, hacen referencia a un archivo. Cuando clicas
el enlace https://freakspot.net, el servidor se da cuenta de que la
dirección requerida no es un archivo y se dirige a
https://freakspot.net/. Allí encuentra un archivo principal llamado
index.html o index con otra extensión y muestra su contenido.
Consecuentemente, la carga de una página es más rápida cuando utilizamos enlaces a páginas principales acabados en barras (por ejemplo, /) o cuando enlazamos al nombre del archivo (por ejemplo, http://www.ejemplo.com/index.html).