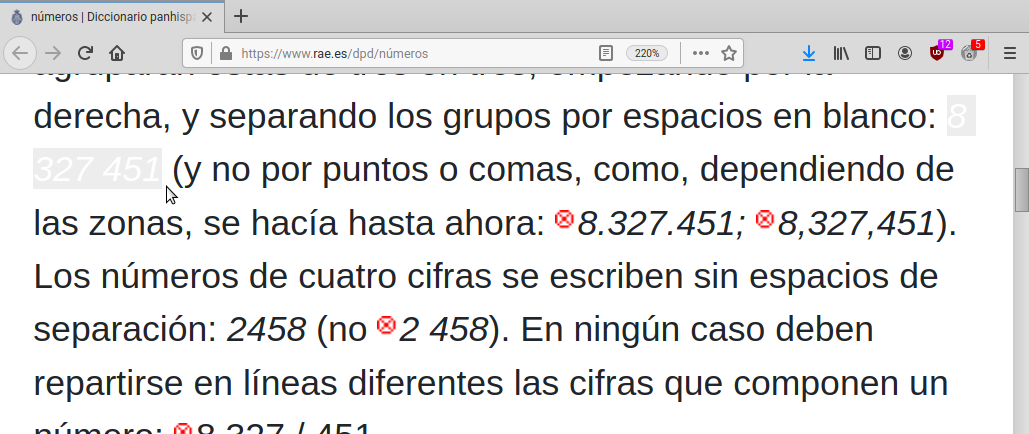
Esto es un solo número y no debería cortarse para continuar en otra línea: 2 000 000 000 000 000. En muchos sitios estoy viendo los efectos de la recomendación de la RAE que hace que los números grandes se dividan en dos líneas distintas...

Se debe introducir un espacio
duro para evitar problemas
de formato como el anterior. Con una combinación de teclas podemos
escribir ese
carácter. Yo, en
GNU/Linux, pulso la tecla
Componer y luego dos veces
espacio. El código de Unicode
del espacio duro es 0xA0. En
HTML también se puede introducir
este carácter escribiendo (de
non-breaking
space).
Que tú veas un número bien en tu ordenador al escribir un texto no quiere decir que alguien con una resolución menor vaya a ver lo mismo. Tenlo en cuenta.