Para bloquear páginas web puedes usar una extensión
para el navegador (como Block
Site), un servidor proxy (como
Squid), pero también
existe la opción de editar el archivo
hosts, método que apenas
consume RAM y nos servirá, a diferencia de la extensión del navegador,
para cualquier navegador o programa Continúa leyendo Bloquear sitios web: archivo hosts
Etiqueta: páginas web
Bloquear sitios web: archivo
Escribir números grandes con espacios en la misma línea
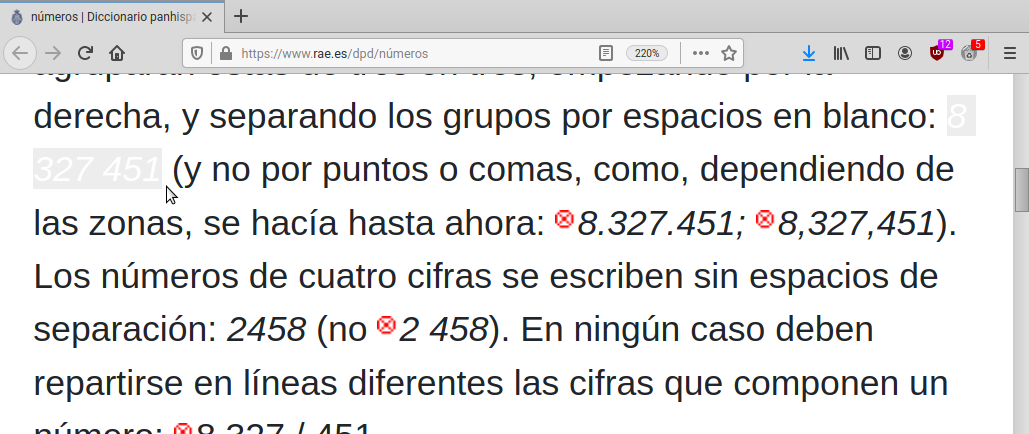
Esto es un solo número y no debería cortarse para continuar en otra línea: 2 000 000 000 000 000. En muchos sitios estoy viendo los efectos de la recomendación de la RAE que hace que los números grandes se dividan en dos líneas distintas...

Se debe introducir un espacio
duro para evitar problemas
de formato como el anterior. Con una combinación de teclas podemos
escribir ese
carácter. Yo, en
GNU/Linux, pulso la tecla
Componer y luego dos veces
espacio. El código de Unicode
del espacio duro es 0xA0. En
HTML también se puede introducir
este carácter escribiendo (de
non-breaking
space).
Que tú veas un número bien en tu ordenador al escribir un texto no quiere decir que alguien con una resolución menor vaya a ver lo mismo. Tenlo en cuenta.
¿Arreglar o matar el JavaScript instalado automáticamente?
Este artículo es una traducción del inglés del artículo «Fix or Kill Automatically Installed JavaScript?» publicado por Julie Marchant bajo la licencia CC BY-SA 4.0.
En el ensayo de Richard Stallman, «La Trampa de JavaScript», se señala que la gente ejecuta software privativo que es silenciosamente, automáticamente instalado en sus navegadores cada día. De hecho, él restó importancia en gran medida al problema; no solo la mayoría de usuarias está ejecutando programas privativos cada día meramente navegando la Red, están ejecutando docenas o incluso cientos de tales programas cada día. La Trampa de JavaScript es muy real y prolífica; se dice que la Red está tan rota sin estas extensiones de HTML no estándares, normalmente privativas, que los navegadores han pasado a ni siquiera ofrecer una opción obvia para deshabilitar JavaScript; deshabilitar JavaScript, se argumenta, solo causará confusión.
Es obvio que necesitamos resolver este problema. Sin embargo, al centrarse en si los guiones son «triviales» o libres, el señor Stallman olvida un punto importante: este comportamiento de instalación de software automático, silencioso es, en sí, el principal problema. Que la mayoría del software en cuestión sea privativo es meramente un efecto secundario.
Continúa leyendo ¿Arreglar o matar el JavaScript instalado automáticamente?Elimina las cookies en navegadores derivados de Firefox
Las cookies o galletas informáticas son usadas en gran medida como elemento de rastreo por empresas relacionadas con la publicidad en Internet o la recogida y análisis masivo de datos.
Para proteger la privacidad es recomendable eliminar las galletas tras abandonar los sitios web. A pesar de que esto supone algunos problemas menores, pues es necesario volver a introducir credenciales si se trata de una web en que se inicia sesión, es una buena forma de protegerse contra el rastreo. Esto es lo que hace Tor Browser por defecto.
Sin embargo, si nosotros conocemos sitios web que son de confianza, no tiene sentido eliminar esas galletas. Lo mejor sería eliminarlas por defecto, excepto en los sitios web de confianza. O puede que para algunas personas eliminar las todas las galletas sea excesivo, ya que para esas personas sería un mejor compromiso eliminar solo las galletas de terceros.
En cualquier caso, podemos establecer las reglas para eliminar galletas a nuestra medida con la extensión para Firefox (y navegadores derivados de Firefox) Cookie AutoDelete.
Continúa leyendo Elimina las cookies en navegadores derivados de FirefoxRaddle como respuesta a Reddit
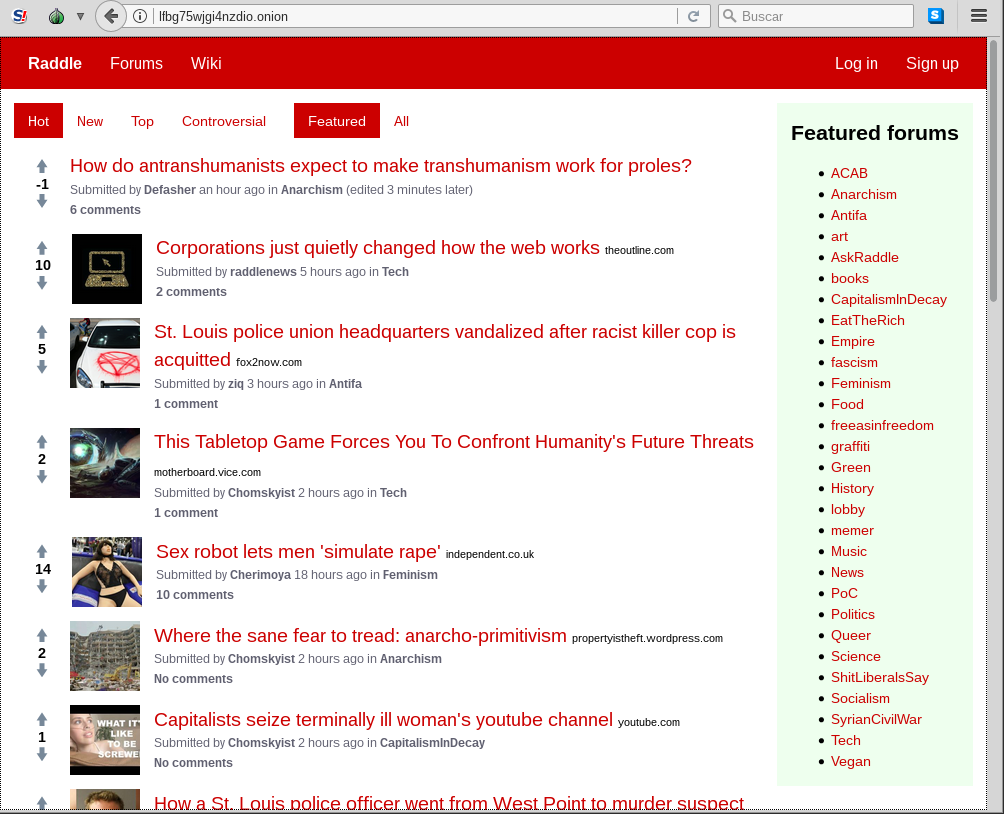
Raddle está aquí como respuesta a las decisiones anticomunitarias de la corporación Reddit, que recientemente decidió dejar de publicar su código fuente como software libre. Además, está planteando algunos problemas de privacidad:
- Las cookies de Reddit pueden rastrear las acciones de usuarias en diferentes dominios
- Al estar Reddit ubicado en los Estados Unidos de América, el FBI ha registrado y puede registrar en el futuro toda la información que desee
La principal razón para la creación de Raddle parece ser, sin embargo, la censura y la eliminación de cuentas a grupos de izquierda, según se explica en la página de wiki «History» de Raddle.